Lotus Cafe
Restaurant website



Background
Lotus Cafe is an authentic Vietnamese food joint located in the heart of Chicago, Illinois and has been serving Vietnamese food delicacies like Banh-Mi, Rice bowls, Salads, and scrumptious Pho offering pork, chicken, steak and tofu as options to choose from.
Goals
● Design a user friendly website with a modern look that is easy to use
● Incorporate location-specific menu options that allows customers to browse food items and increase overall sales.
● Incorporate location-specific menu options that allows customers to browse food items and increase overall sales.
Role
● User research
● Information architecture
● UI design
● Content strategy
● Information architecture
● UI design
● Content strategy
Tools
● Sketch
● Zeplin
● InVision
● Pen & paper
● Zeplin
● InVision
● Pen & paper
Timeline
● 6 Weeks
Research
Initial assessment
Lotus cafe’s website is starting to show signs of aging, and can benefit from an overhaul of its webpages from a functional aspect. Additionally, the content needs refinement when looked through the lenses of visual hierarchy and information architecture.
The website relies on multiple third party delivery services for fulfilling customer orders for both delivery and catering, thereby rendering their online ordering experience less than optimal.
Research
Deliverables
Lotus cafe’s website was originally created in 2012, and in order to continue to attract customers online, it needed a UI facelift to appeal to a broader audience that is accustomed to shopping online. While making UI updates, following key areas were considered for UX research prior to defining the scope of work:
Design deliverables
● Home page (dual purpose landing page with CTA)
● Menu page (relative to location selected)
● Catering page (relative to location selected)
● Content strategy (copy and visual assets)
● Modular and reusable UI components
● Global navigation
● Global header and footer
● Social media links
● Menu page (relative to location selected)
● Catering page (relative to location selected)
● Content strategy (copy and visual assets)
● Modular and reusable UI components
● Global navigation
● Global header and footer
● Social media links
Design
Style guide
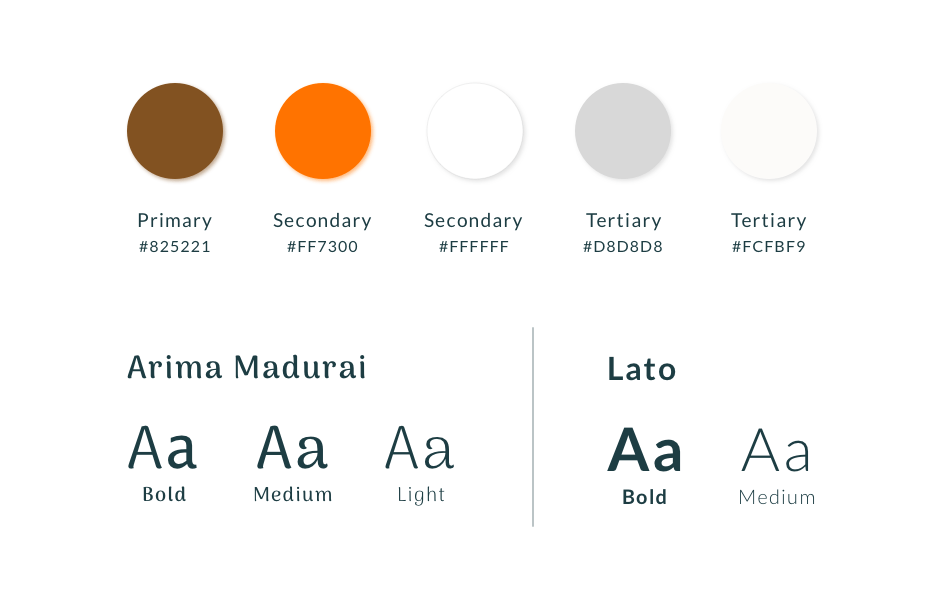
Lotus cafe's style guide was created by bridging the existing styles and future requirements. The intention was to keep things happy, earthy yet neutral; hence, I picked deeper earthy tone for text & retained their original accent color for bold impact. I used Arima Madurai as the primary font through out the website as it complemented the aesthetics of traditional dishes. Lato was paired as secondary font for functional/ CTA specific purposes for clearer legibility.

Design
Modular components
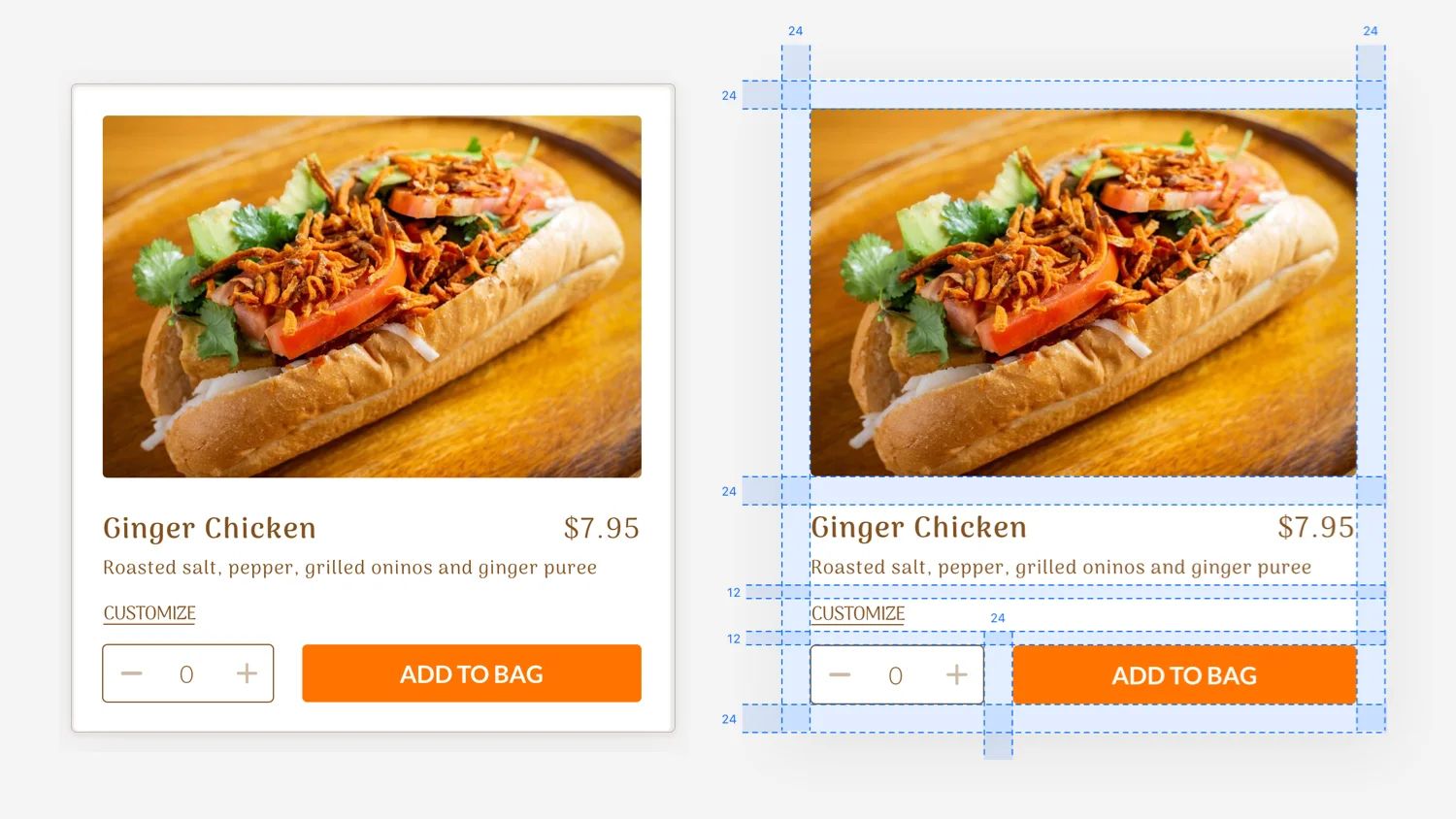
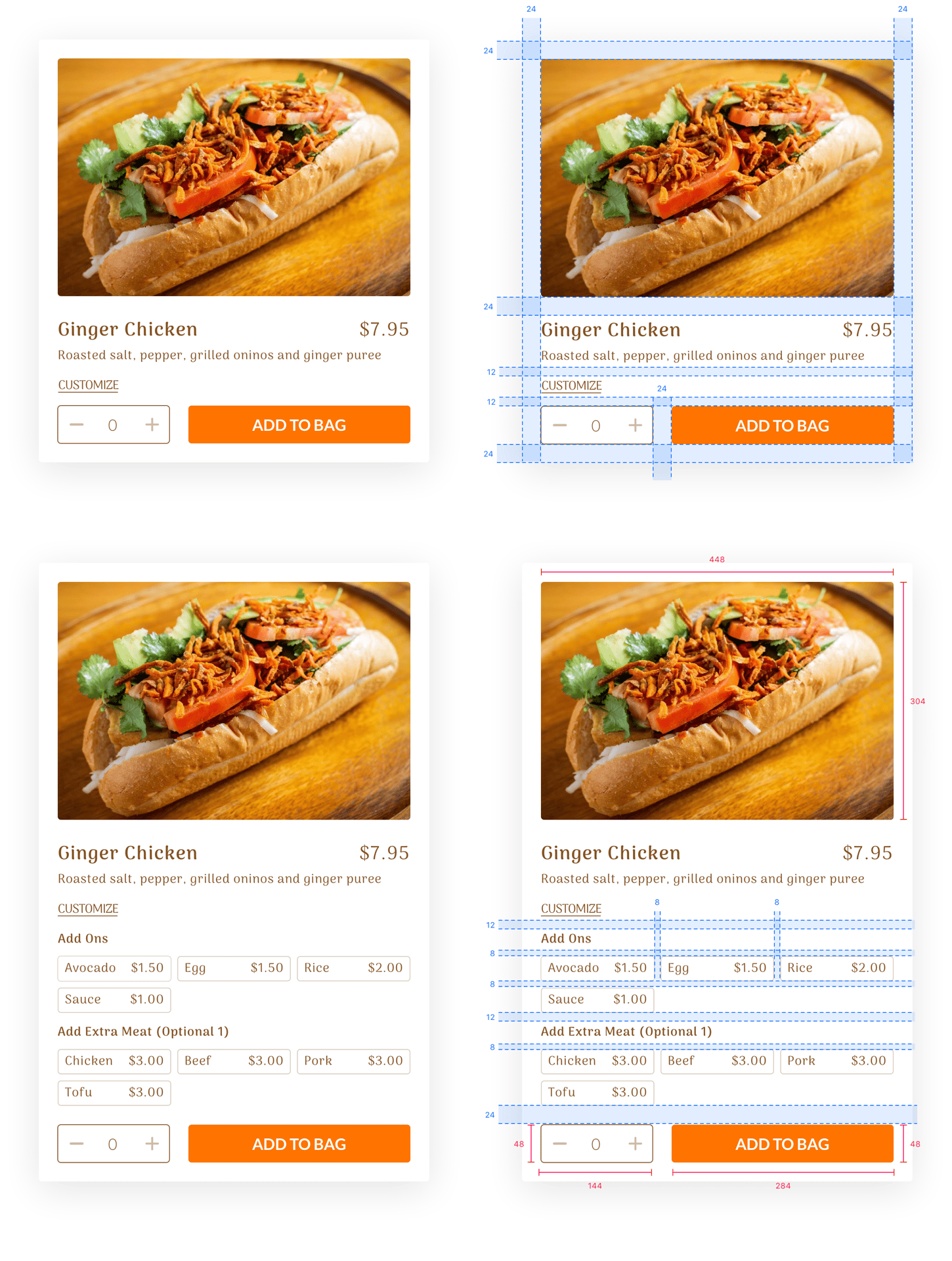
Lotus cafe's website is designed upon the foundations of utilizing component based framework in order to deliver a consistent & maintainable experience.
All elements follow a baseline 8pt grid for both horizontal and vertical hierarchy across the website design (and a 4pt scale is utilized for sub-grid elements) ensuring optimal scalability across various screen sizes. By following this layered approach, we are able to deliver a consistent UI experience, which translates to efficient development experience.

Design (Before)
Original pages
In order to assimilate & appreciate the design decisions made to deliver the final set of screens for Lotus cafe, we need to revisit the original website to have a context of where we started from.
Home

Catering

Locations

Design (After)
Hi-fidelity screens
A final set of hi-fidelity screens depicting the essential pages created for Lotus Cafe
Home page

Manu page

Catering page

Conclusion
Key take aways
As a result of this design deliverable, I learned that Lotus Cafe's strength lies in serving its customers delicacies with authentic Vietnamese flavors via an easy to use web-platform that helps to drive further sales, and retain ongoing customers.
There are, however, a few features that upon additional design & implementation can further improve overall customer ordering experience:
There are, however, a few features that upon additional design & implementation can further improve overall customer ordering experience:
● Create a centralized online ordering experience via its own portal, instead of 3rd party integrations via app like Uber Eats, Doordash, etc.
● Location specific menu availability should be displayed real-time
● Location specific menu availability should be displayed real-time
Currently, due to time & resource constraints, it has made it rather difficult to pursue these additional features from both design & development perspective, but may revisit when situation gets better.


