Pan Am
Travel booking site



Background
In the wake of Virgin America's acquisition by Alaska Airlines, Pan Am sees an opportunity opening up for a flying experience that's a cut above the usual. They plan on launching new airline in 12-18 months and are looking for a streamlined well-thought-out user experience to match.
Goals
● Design a responsive website for desktop and mobile possessing key functionality like flight search, booking and check-in.
● Refresh the brand with a modern look & feel, keeping the essence of it alive.
● Refresh the brand with a modern look & feel, keeping the essence of it alive.
Role
● User research
● Information architecture
● Interaction design
● UI design
● Usability testing
● Information architecture
● Interaction design
● UI design
● Usability testing
Tools
● Sketch
● Zeplin
● InVision
● Pen & paper
● Zeplin
● InVision
● Pen & paper
Timeline
● 8 Weeks
Research
Initial goals & questions
Goals
● Compare & contrast various competitors in the market
● Gather feedback from actual end-users about their wants & needs, and categorize them as essentials or value-add features
● Gather feedback from actual end-users about their wants & needs, and categorize them as essentials or value-add features
Questions
● What are the competitor airlines?
● What expectations do the users have when booking a flight online?
● How do users decide which airline they want to book a flight from?
● What type of devices do users prefer to book a flight from?
● What are the pain points from a users' perspective?
● What expectations do the users have when booking a flight online?
● How do users decide which airline they want to book a flight from?
● What type of devices do users prefer to book a flight from?
● What are the pain points from a users' perspective?

Research
Competitive Analysis




Strengths
● Strong brand value and brand presence
● Loyalty and rewards program
● Onboard entertainment content
● Ability to book hotel, car, cruise & more
● Ability to select seats on some airlines
● Loyalty and rewards program
● Onboard entertainment content
● Ability to book hotel, car, cruise & more
● Ability to select seats on some airlines
Weakness
● Lack of visual hierarchy on the website
● Limited destinations
● Related info. displayed separately
● Low customer satisfaction
● Flight delays & missing bags
● Limited destinations
● Related info. displayed separately
● Low customer satisfaction
● Flight delays & missing bags
Research
User survey
In order to gain some clarity on what users are look for when booking their travel online - their preferences, motivations and pain points, I decided to conduct a survey. Overall, responses from 17 participants in the age group 22 - 43 were captured for the survey.
Survey questions
● Survey questions (in PDF form) can be accessed by clicking this link
Key take aways
● 71% users look for promo deals/offers or discounts
● 88% users prefer to book their flights using a desktop vs. a mobile device
● 88% users prefer to book from the airline website instead of their mobile app
● Atleast 65% users prefer an e-boarding pass over a printed boarding pass
● Majority of people prefer airlines that offer free check-in bags
● Majority of the users prefer to check-in online via the mobile app
● 88% users prefer to book their flights using a desktop vs. a mobile device
● 88% users prefer to book from the airline website instead of their mobile app
● Atleast 65% users prefer an e-boarding pass over a printed boarding pass
● Majority of people prefer airlines that offer free check-in bags
● Majority of the users prefer to check-in online via the mobile app

Research
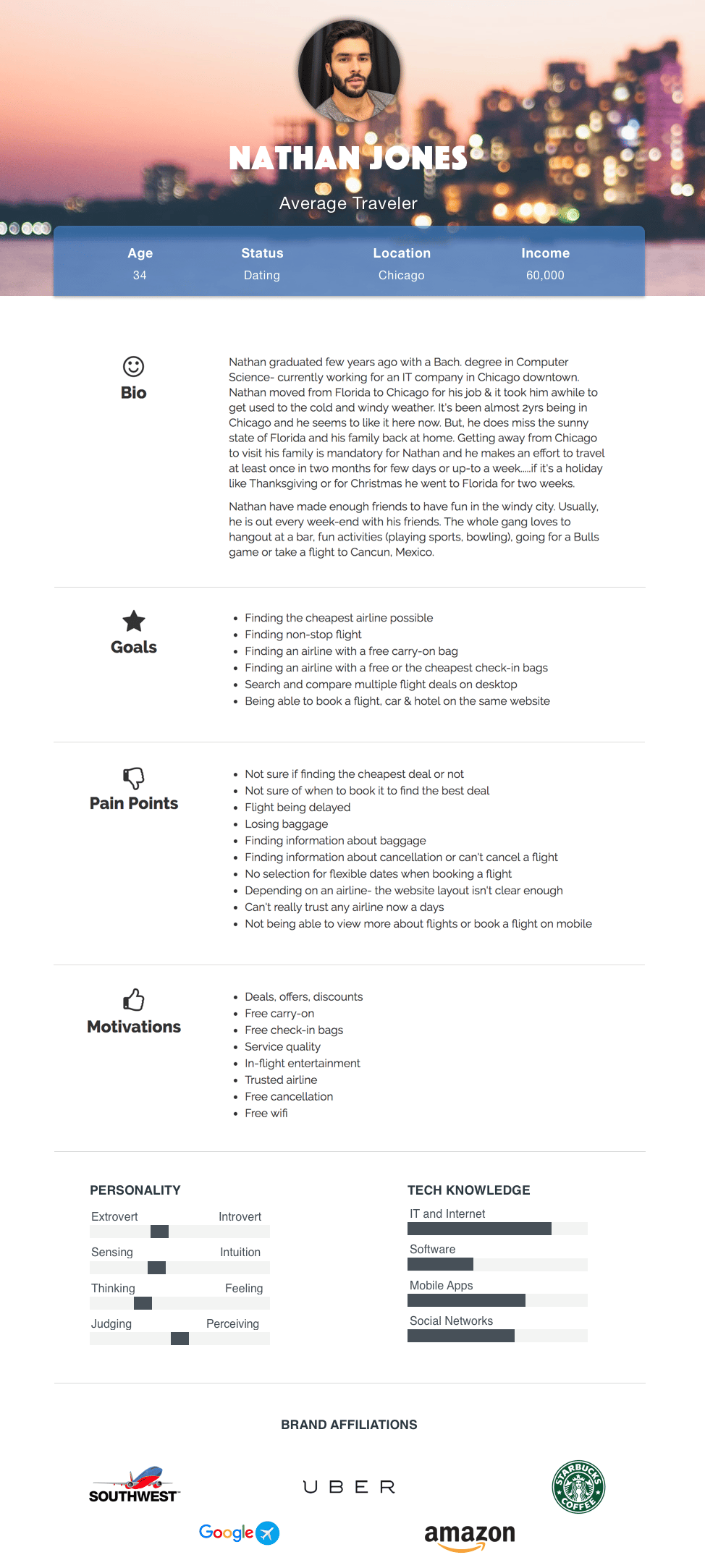
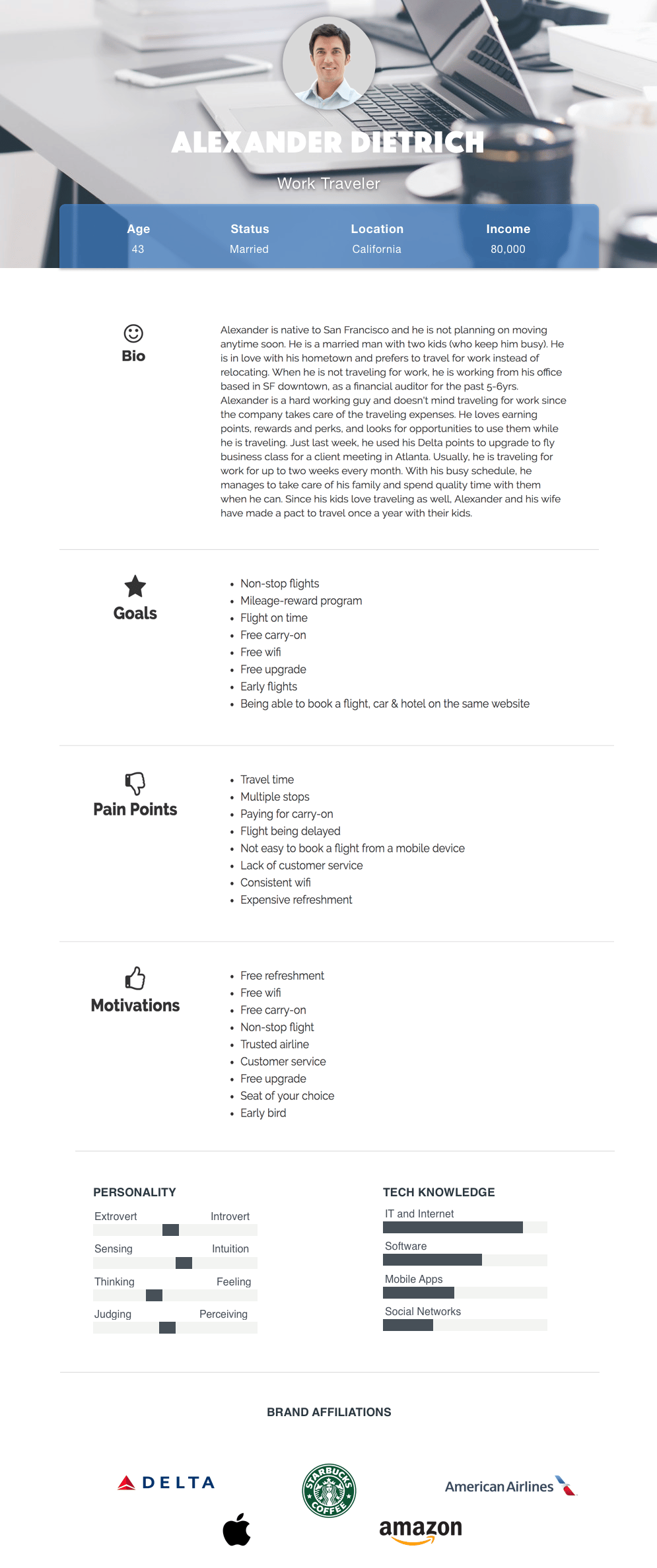
Persona
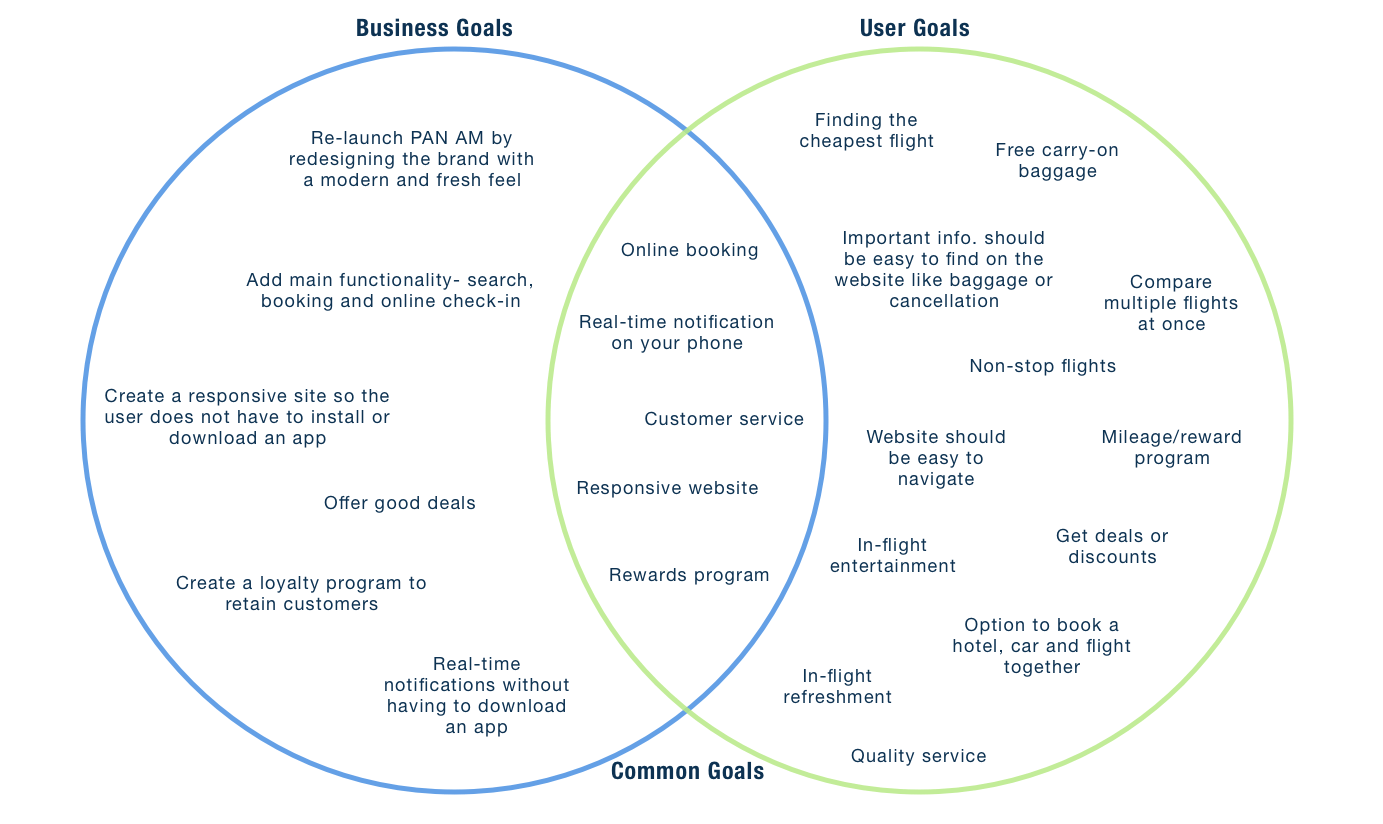
Based on the gathered feedback, I created two personas which reflect the target audience for Pan Am airlines. One of the persona reflects an individual who prioritizes deals when planning his travel, and the other persona travels for work on a regular basis.
Another reason to target these two personas is based on the stats gathered from US dept. of travel, which shows a growing increase in the number of travelers for work, roughly 40%, and remaining accounts for leisure.
Another reason to target these two personas is based on the stats gathered from US dept. of travel, which shows a growing increase in the number of travelers for work, roughly 40%, and remaining accounts for leisure.


Research
User flow & Task flow
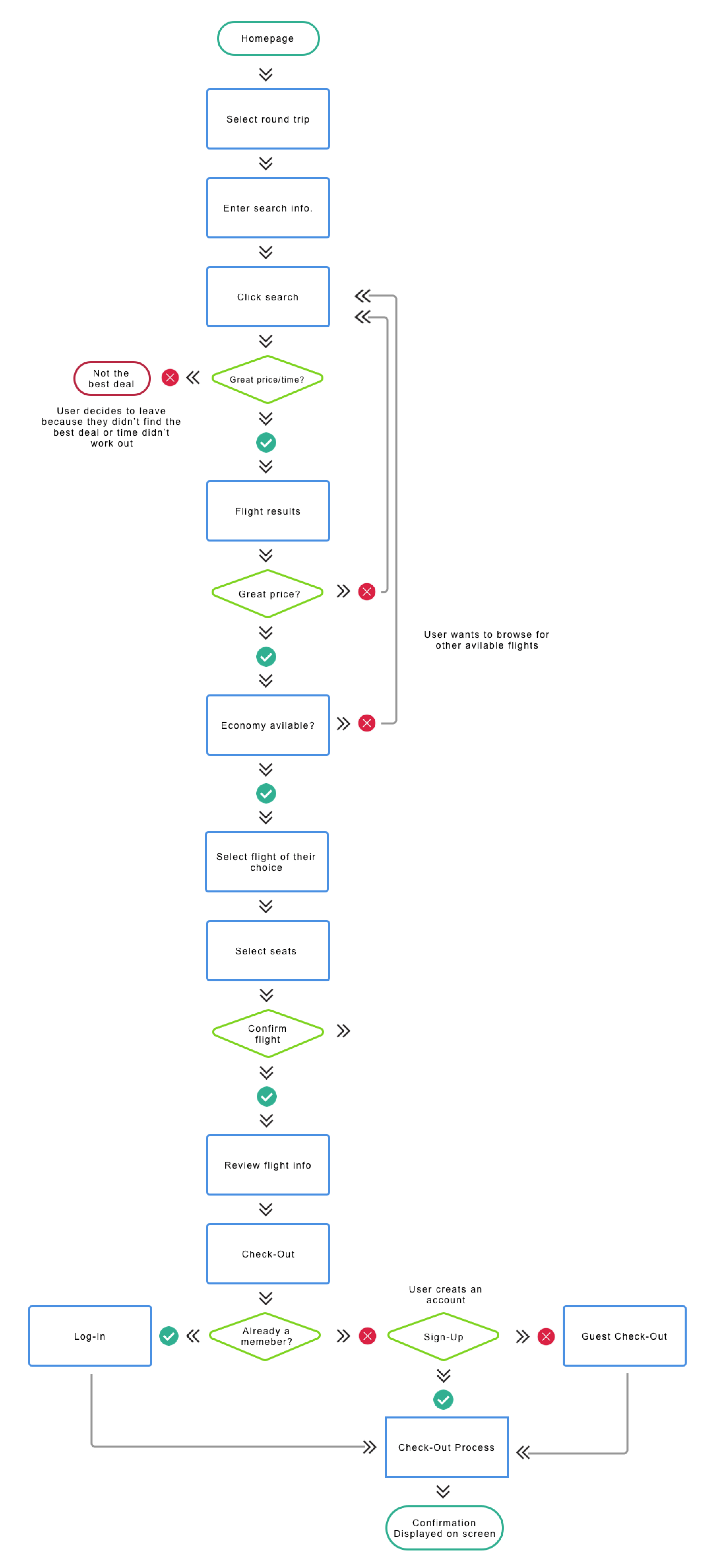
The User flow demonstrates how a user searches for a flight based on origin and destination parameters, checks if it's available based on various date, time & price combinations and proceeds to confirm the flight booking by completing the flight checkout process.
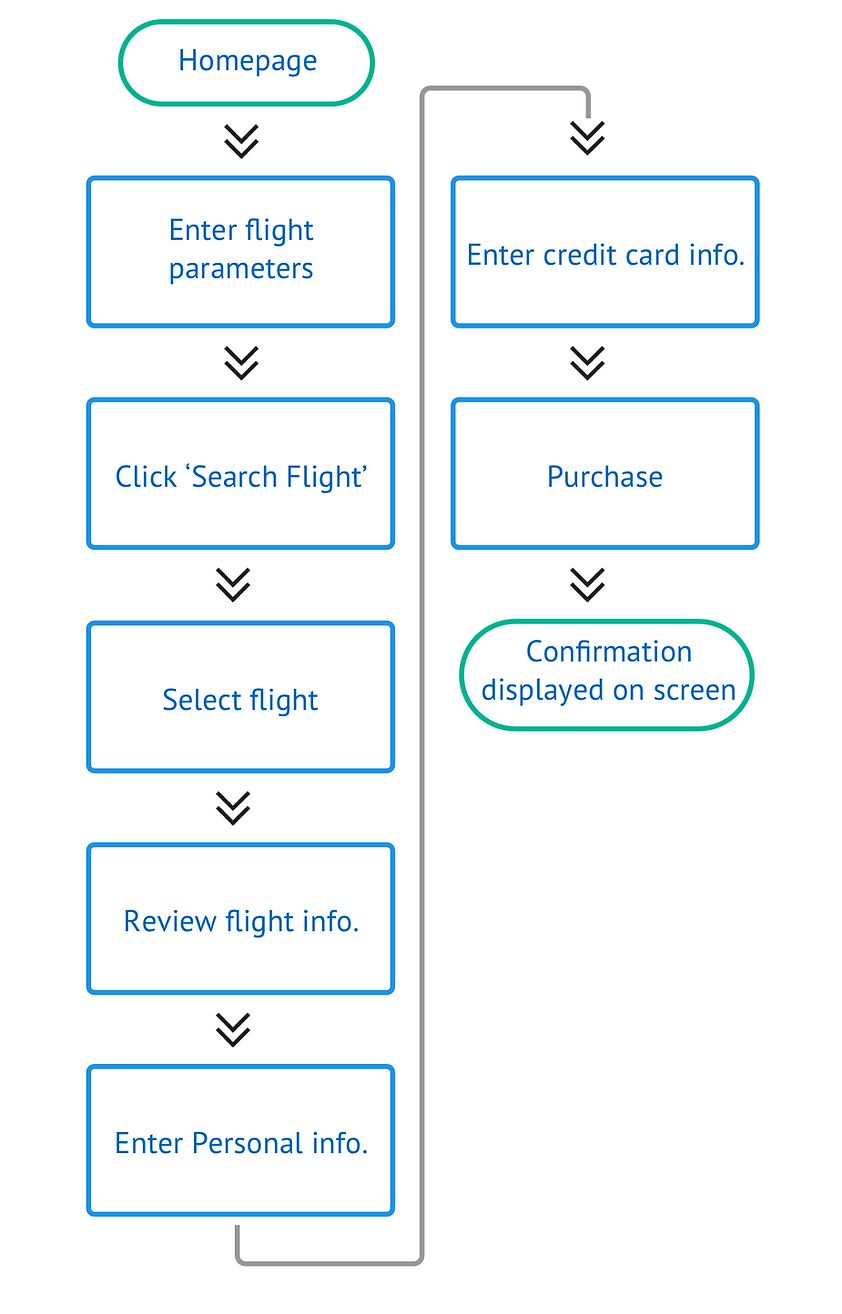
The Task flow, on the other hand, demonstrates a singular action performed by a user, namely searching and booking a flight through checkout.
The Task flow, on the other hand, demonstrates a singular action performed by a user, namely searching and booking a flight through checkout.
User flow

Task flow

Design
Style guide
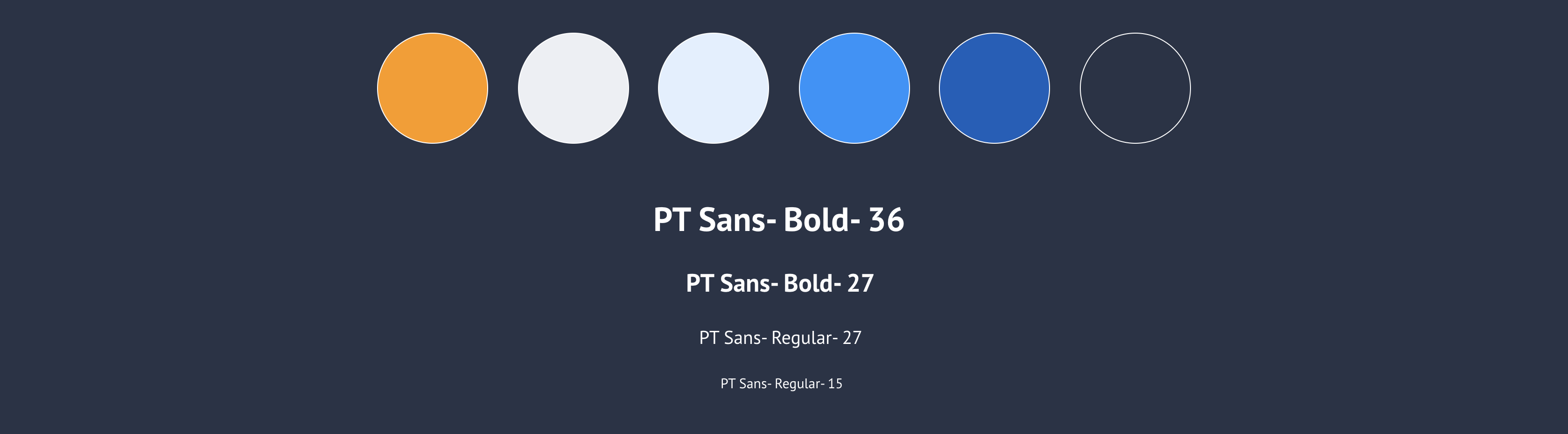
I created the style guide based on Pan Am's requirements. The intention was to keep things modern & fresh, which evoke a sense of new beginning. Hence, I picked soothing colors with cool tone. I used PT Sans as the primary font through out the website as it provides an array of weight options and lends itself well from a readability perspective, both on a larger desktop scale as well as mobile devices with limited screen real estate.

Design
Wireframe
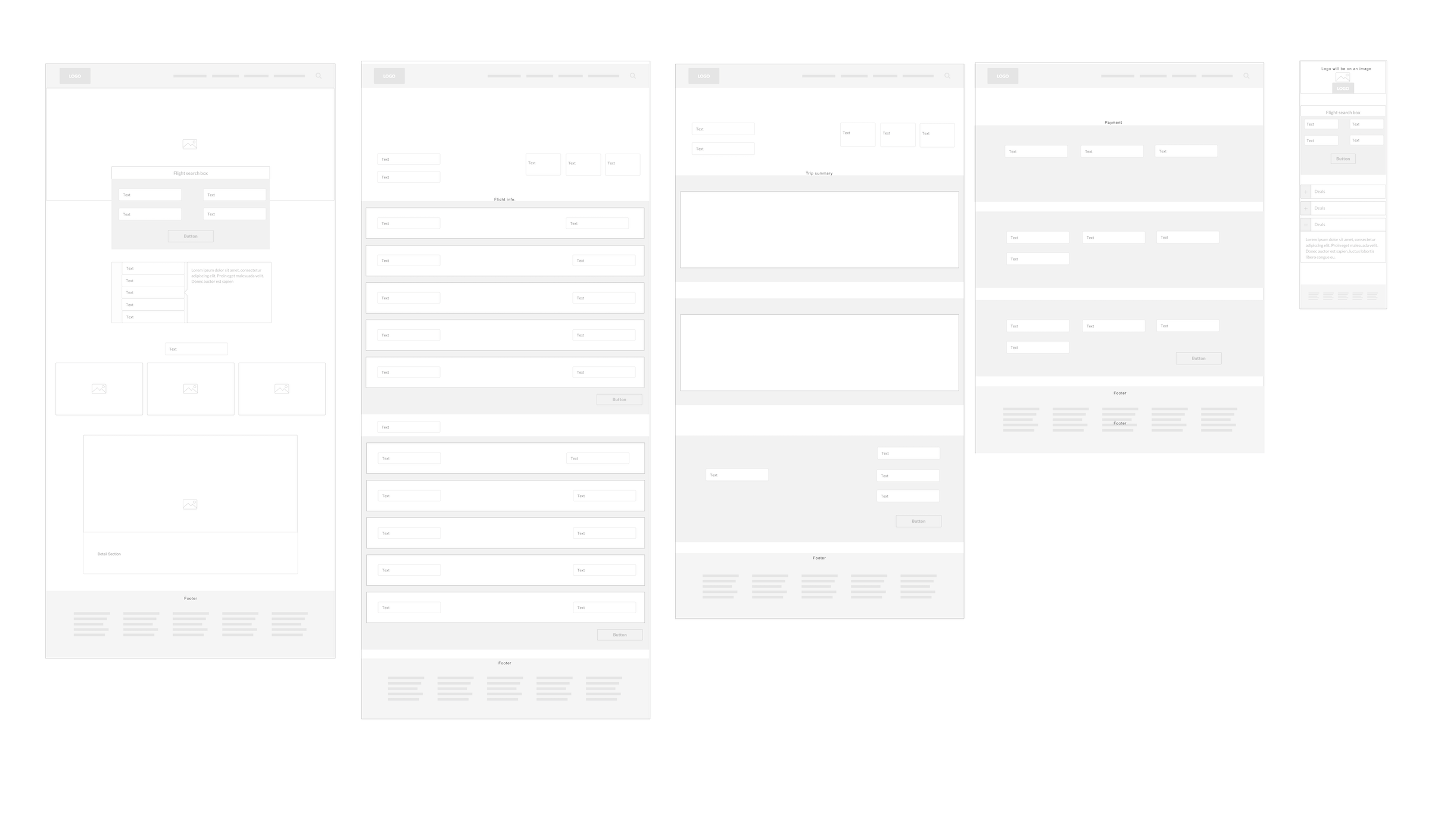
First & foremost, the layout inspiration for designing the wireframe came from understanding the users' needs while booking a flight online, and in parallel by researching what competitor airlines have to offer on their websites.
The homepage provides direct access to essential functionality like searching, booking and checking into a flight. In addition, other relevant information like baggage information, flight status, etc. is made available on the home page for quicker access. Various images are used in conjunction with offers/ deal packages in an effort to market & promote sales.
The homepage provides direct access to essential functionality like searching, booking and checking into a flight. In addition, other relevant information like baggage information, flight status, etc. is made available on the home page for quicker access. Various images are used in conjunction with offers/ deal packages in an effort to market & promote sales.

Design
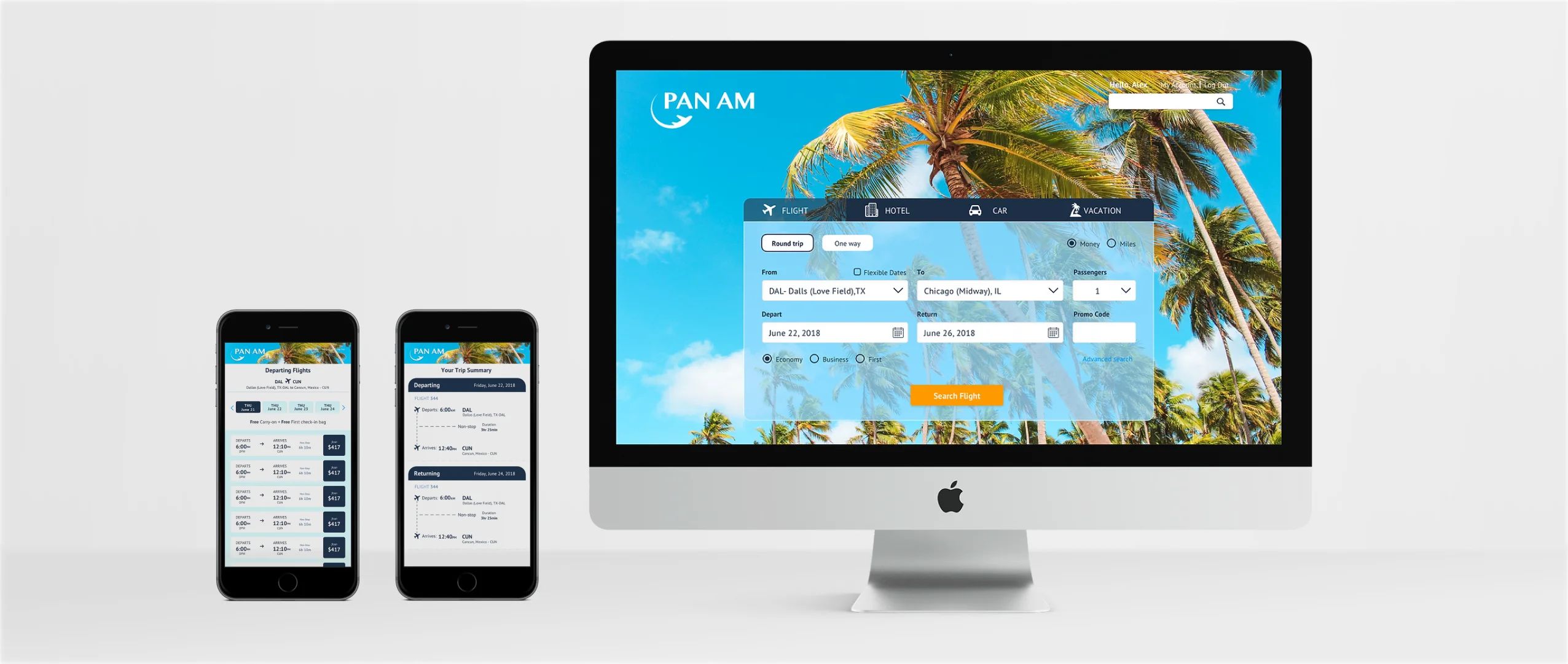
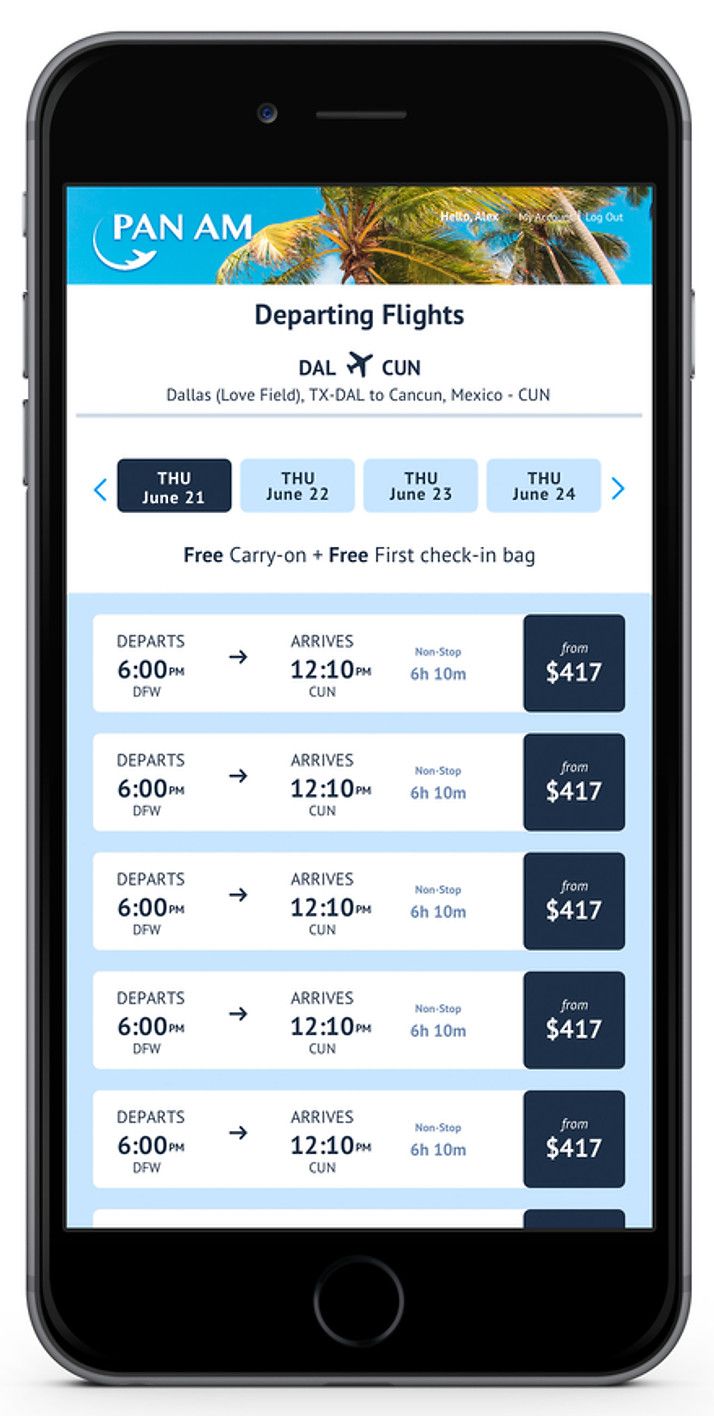
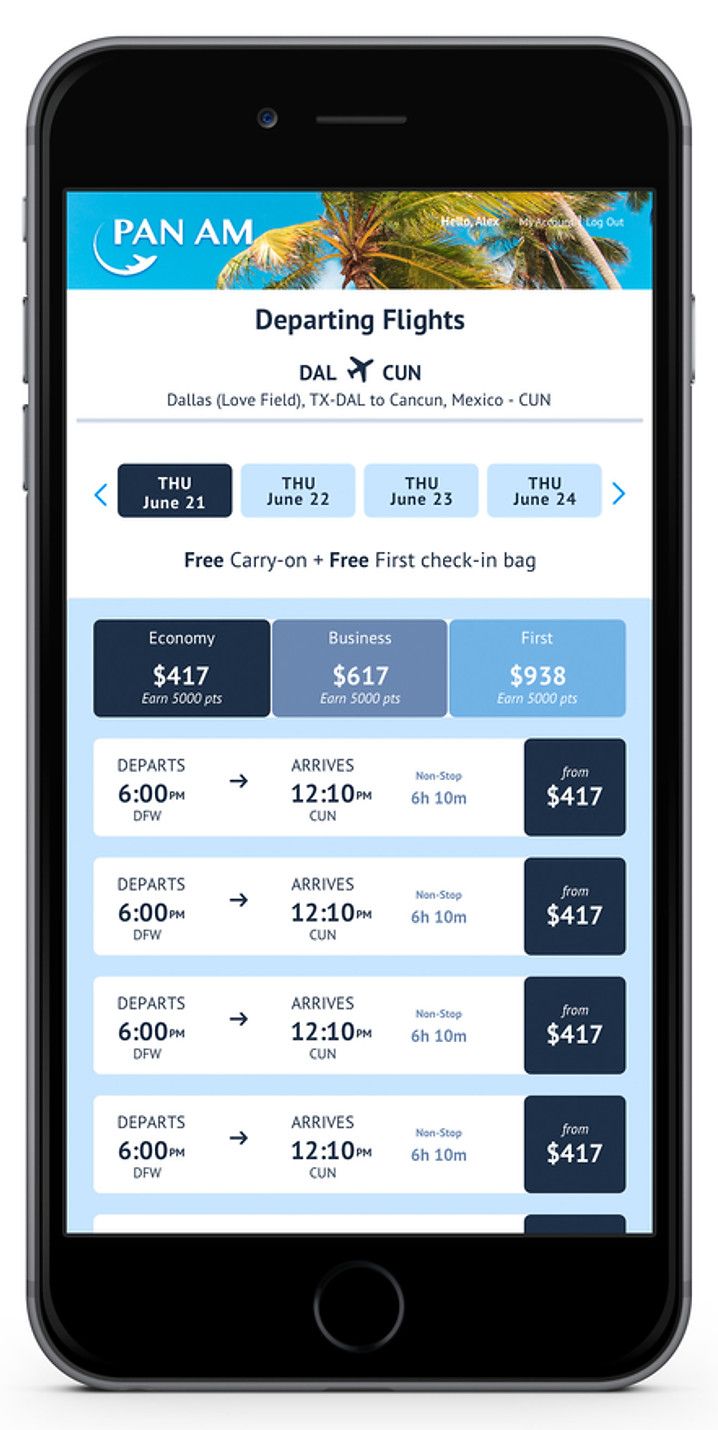
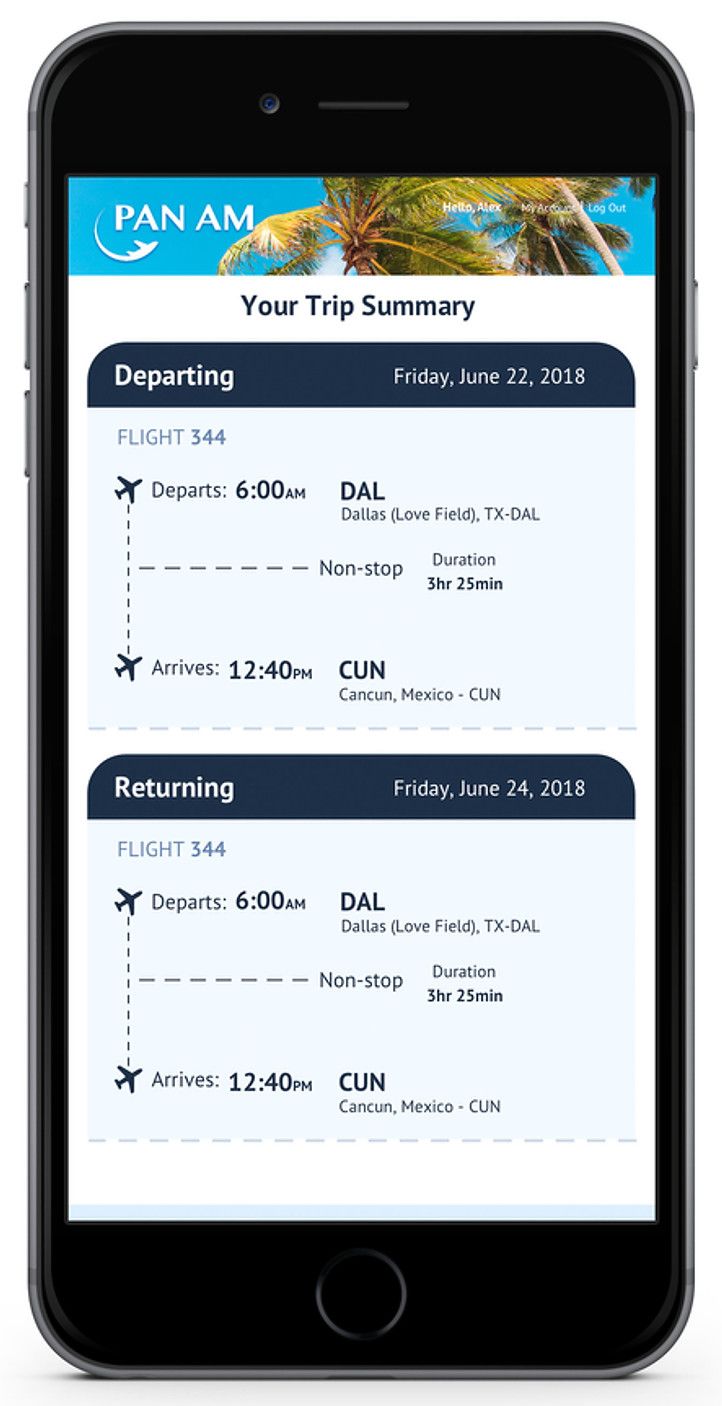
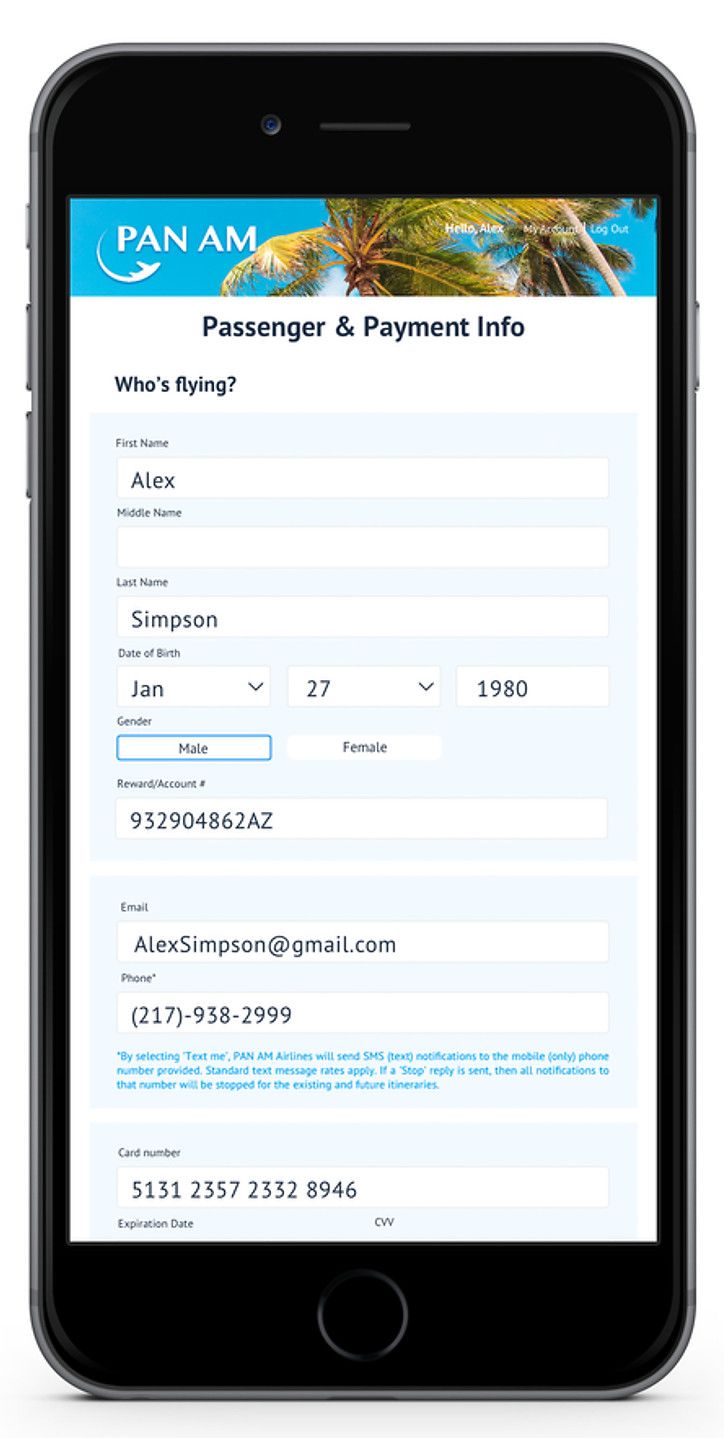
Hi-fidelity screens
A set of hi-fidelity exports depicting the essential pages created for Pan Am
Home page

Flight selection page

Flight summary page

Search a flight

Select a flight

Select flight class

Review flight booking

Passenger's info.

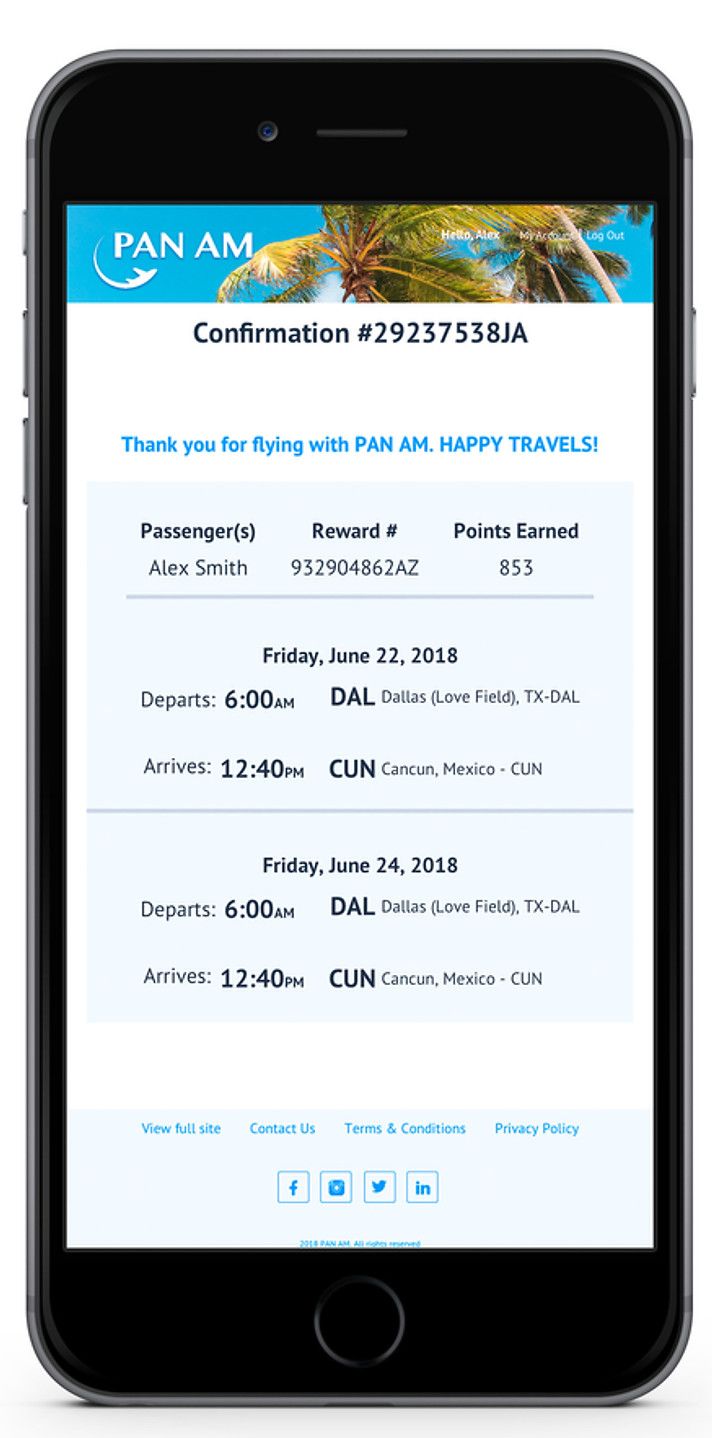
Flight confirmation

Conclusion
Key take aways
Based on the results gathered from my research, it's evident that majority of the users prefer to use a desktop device over a mobile device while searching/booking flights online.
The number of people who search & book a flight using a search-engine is much higher than booking directly via the airline website. And, among those that use the airline website, majority prefer to use the website vs. phone app itself.
Cancellations, confusing baggage policy, fluctuating fares and overall customer service remains a common set of pain points across all customers.
In order for Pan-Am to be successful, careful design considerations were made to satisfy the essential list, which included a fully responsive website with easily accessible flight status, info. on cancellations & baggage policy, etc.


